The Zune software client always looked off to me. Something just wasn’t right about it, but I never really thought about why.
Well, today, I looked a little closer and with an amateur graphic designer‘s eye, I noticed the main problem is just that things don’t line up; margins aren’t consistent and neither is spacing. The net effect of this is that it looks cluttered and disorganized.
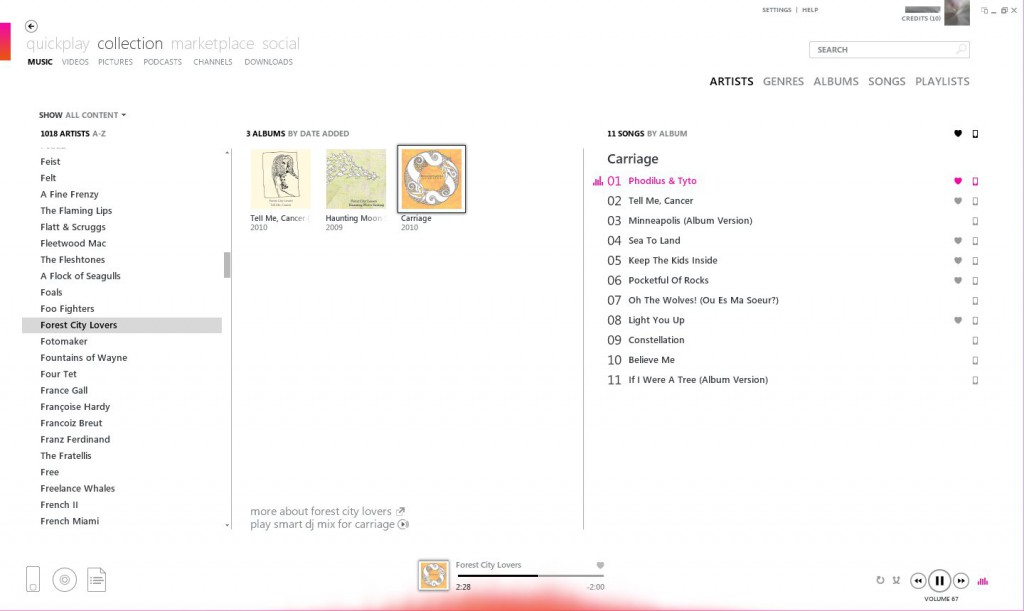
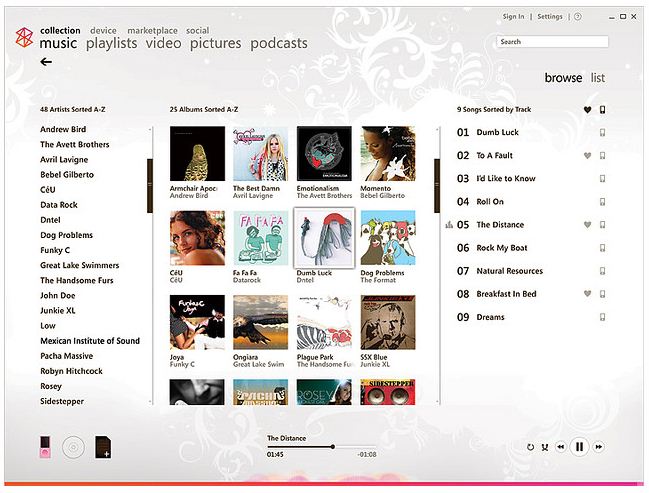
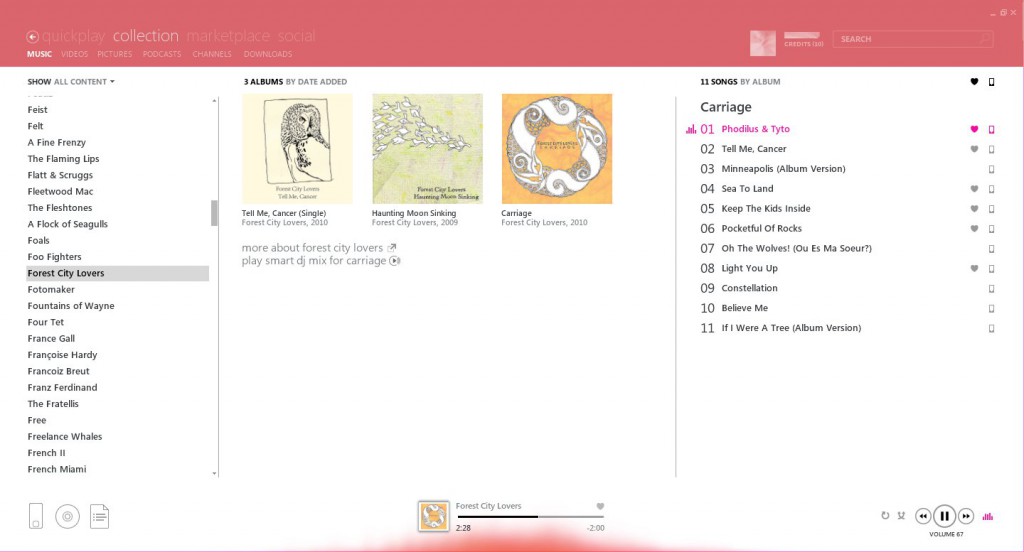
Here are some screenshots to illustrate my point. First off, here’s what the software looks like in full screen mode. (Click to embiggen.)

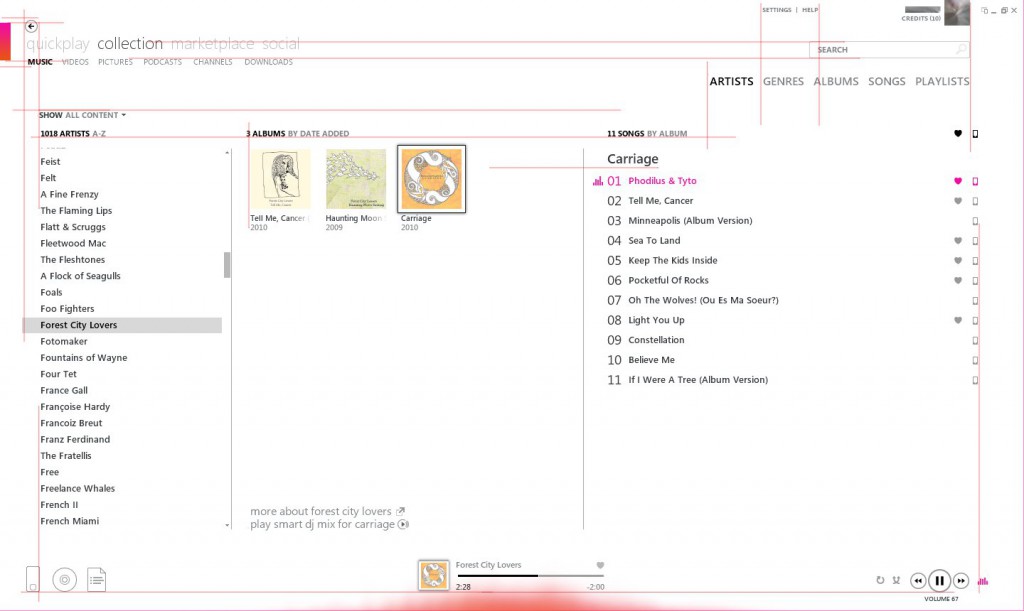
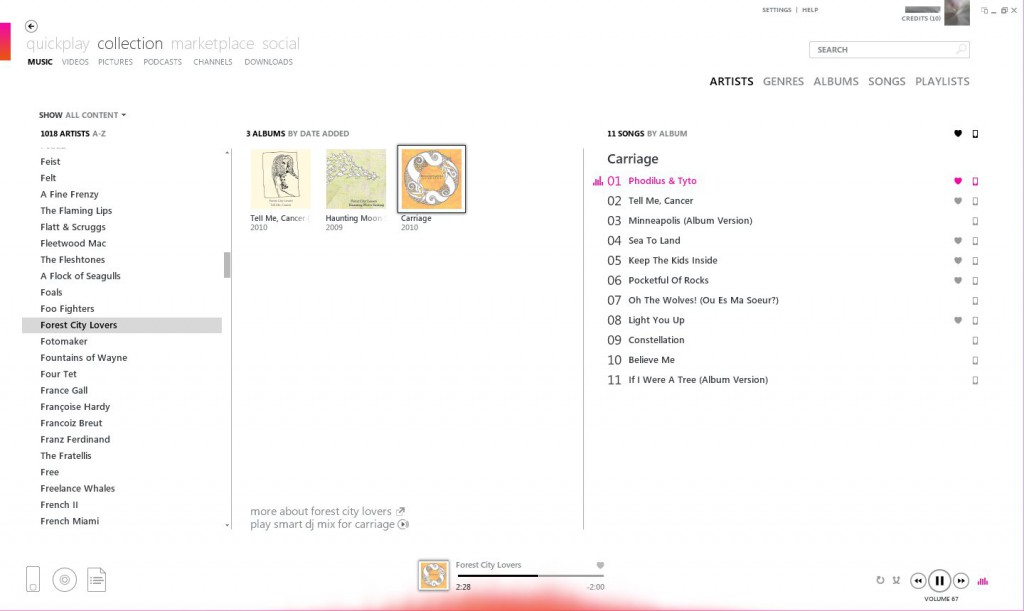
Even if you don’t enlarge the image, you can immediately notice that things along the left-hand margin don’t line up. Things along the right-hand margin don’t line up either. Here’s a marked up version of the above to show you what I mean. (Bigger view here.)

If you look at the lines above, you see there isn’t a whole lot of consistency. It looks like they were trying to go for a grid layout, but failed to line things up correctly. (Also, now that you’ve seen the inconsistent margins, you cannot unsee it. For that, I apologize.)
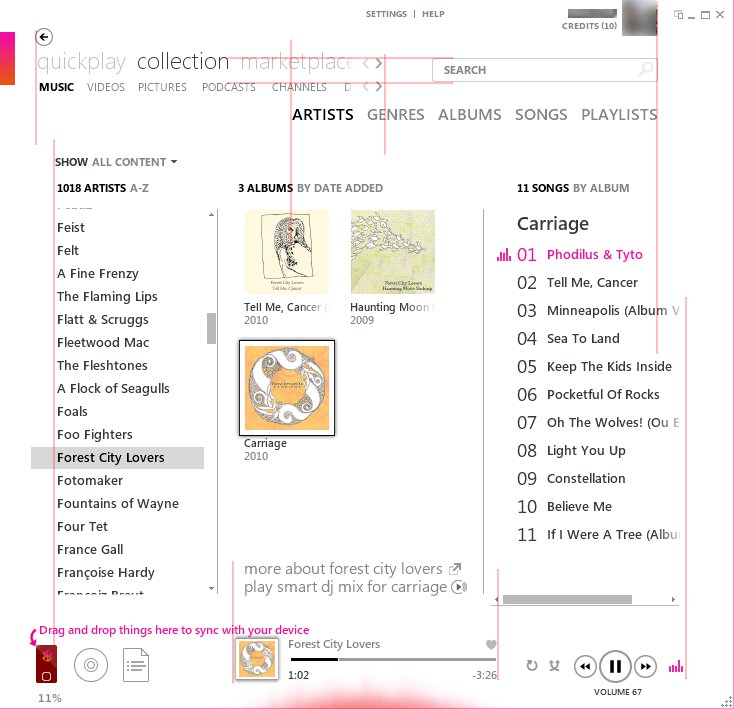
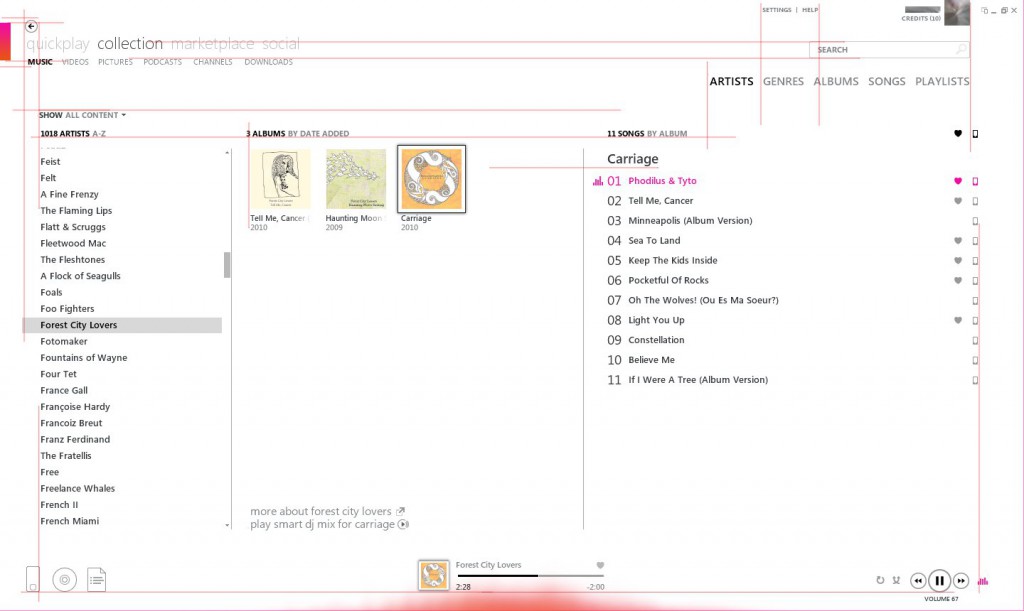
It gets worse when you resize. (Click for bigger image.)

When the window is resized, you can start to see why some of the layout decisions were made. The reason “ARTISTS GENRES ALBUMS…” is on its own line and right-aligned is that when you re-size, it has to have room along the left to move. (That doesn’t excuse some of the design decisions, of course.) The search field eating away at the “quickplay collection marketplace…” text is particularly ugly.
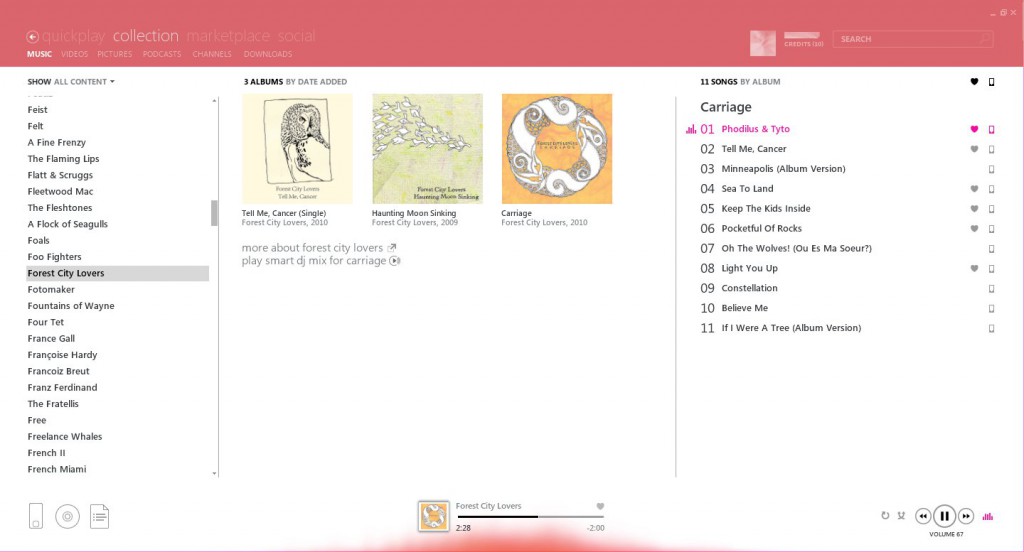
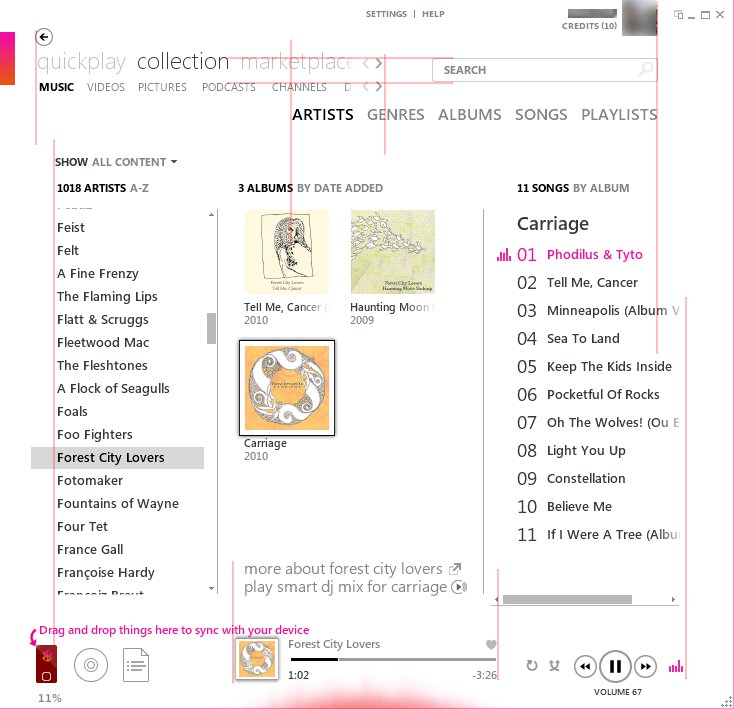
Just for kicks, I decided to spend an hour to line things up to see if I could improve the visual clutter. I dropped some features along the way to make it work; see if you can spot them. I also took some liberties and copied the style of a great Metro-themed app, MetroTwit, and gave the header some color. Here’s the end result (again, click to make bigger):

What do you think? To me, the above already feels more solid. Things line up along the left, right, top, and bottom. I immediately feel a sense of trust in the software–and I didn’t even fix any bugs!
In my opinion, when things are organized correctly and given a proper layout, the content shines a lot more and you just trust the damn thing more. Your eyes and brain aren’t confused by what is being presented. You immediately see the connection between things because they are intentionally placed.
Coincidentally, I also made the album artwork bigger in the above re-design. There’s a funny feature in the Zune software: if you have a single album in the album artwork section in the middle, the artwork looks big as above. But as soon as there are two or more albums displayed, the software displays smaller artwork. I understand the reasoning behind this from a functional standpoint. You have lots of albums, so show as many as you can so that you can find the one you want.
However, form here is way more important here than function. The album artwork is the star of the show when you’re looking at your music collection. In this digital age, people no longer buy physical media and to really have a connection with the content, which is really just bits, you have to show the artwork surrounding it. Make the art front and center.
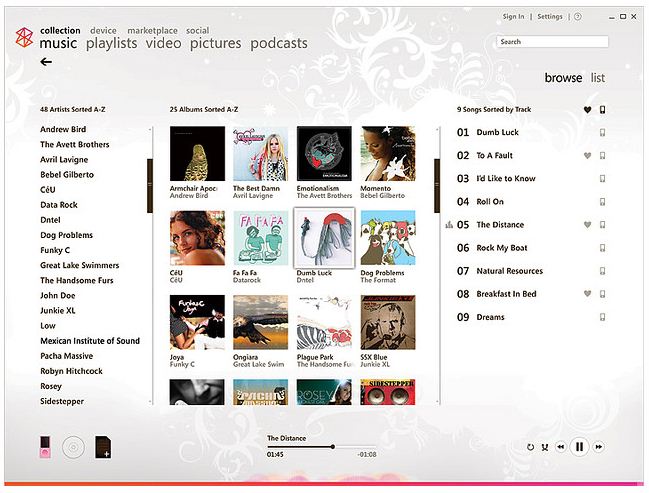
Anyway, after doing the above mock-up, I decided to see if anyone else has attempted to re-design the Zune software. It wasn’t long before I encountered some screenshots that looked really nice:

The above re-design really nails it. The margins line up and everything looks rock solid.
Funny thing is, the above isn’t a re-design at all. It’s the Zune software version 2.0. So what happened? As best I can tell, it’s a matter of feature creep without UI re-design. If you compare the 2.0 screenshot above with the latest version of the client (4.7), you can see the following changes:
- LiveID account info added to top-right corner
- Zune logo removed and replaced with a gradient rectangle
- Back arrow moved above the header navigation text
- Mini player button added to top-right corner, beside minimize, maximize, close icons
The account info and the mini player addition is what screwed up the right margins. The removal of the Zune logo is what screwed up most of the left margins. I’m unsure as to why the Zune device icon in the lower-left is out of alignment now, though. Perhaps they decided to line up those icons with the “quickplay collection marketplace…” header, but failed to line up the artist list.
In closing, what’s the lesson here? When you add new features to software, you’ve got to re-evaluate your UI to make sure it’s still consistent. It looks to me that the above was a result of varying teams adding new features and nobody really making sure that the overall experience was still correct. The other lesson is that good and bad design is all around us. Take a look at the software on your smart phone and ask yourself why it looks nice. You might find that it could simply be a matter of lining up the margins.
As always, I’d love to hear your comments below.