Great news! As of today, Fresh Cards is available in the iOS App Store. I’m excited to see what folks think of the app.
Beautiful Flash Cards for the Mac
I’m proud to announce that Fresh Cards is now available in the Mac App Store.
It took a year from my initial ideas to finally getting it in the store, but it was worth it. The pandemic gave me a lot of extra time outside of work to focus on the app and what you see today is a lot of hard work tweaking the UI just right so that the app is fluid and easy to use.
Fresh Cards is a beautiful, easy to use app that lets you quickly create flash cards and conveniently review them every day. Lessons are auto-generated for you based on how well you’re able to recall the answers. It’s a complete flash card system, offering search, stats, and even import/export so that you can share cards with your friends and classmates.

If you’re interested in this project, I highly encourage you to join the Discord server to offer your feedback and chat with others.
Coming soon in a few days: the iOS version of the app! Stay tuned.
Fresh Cards now has a heat map feature
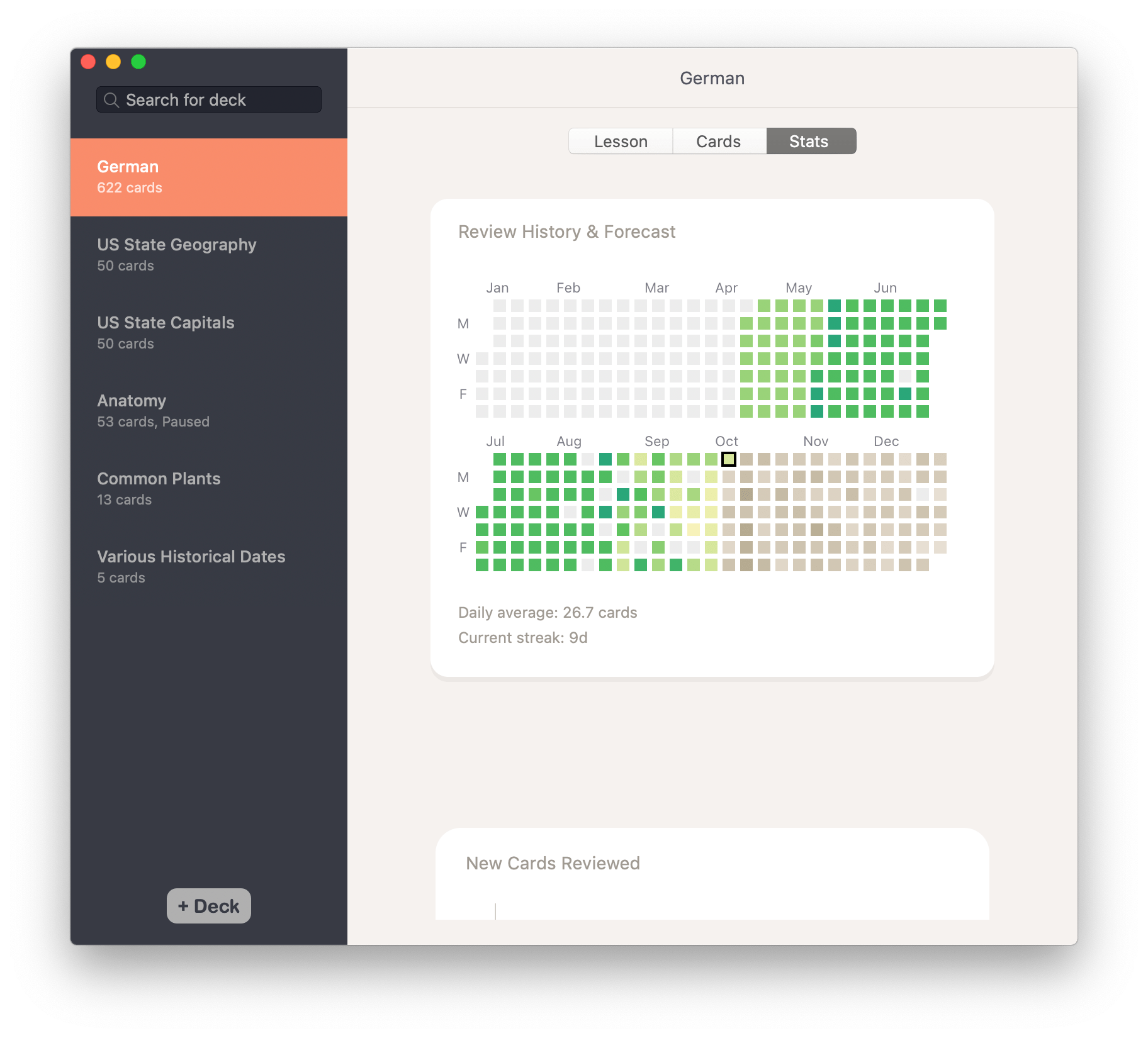
As I mentioned in the previous blog post, I was looking to add a heat map history feature to Fresh Cards. Well, it’s done!
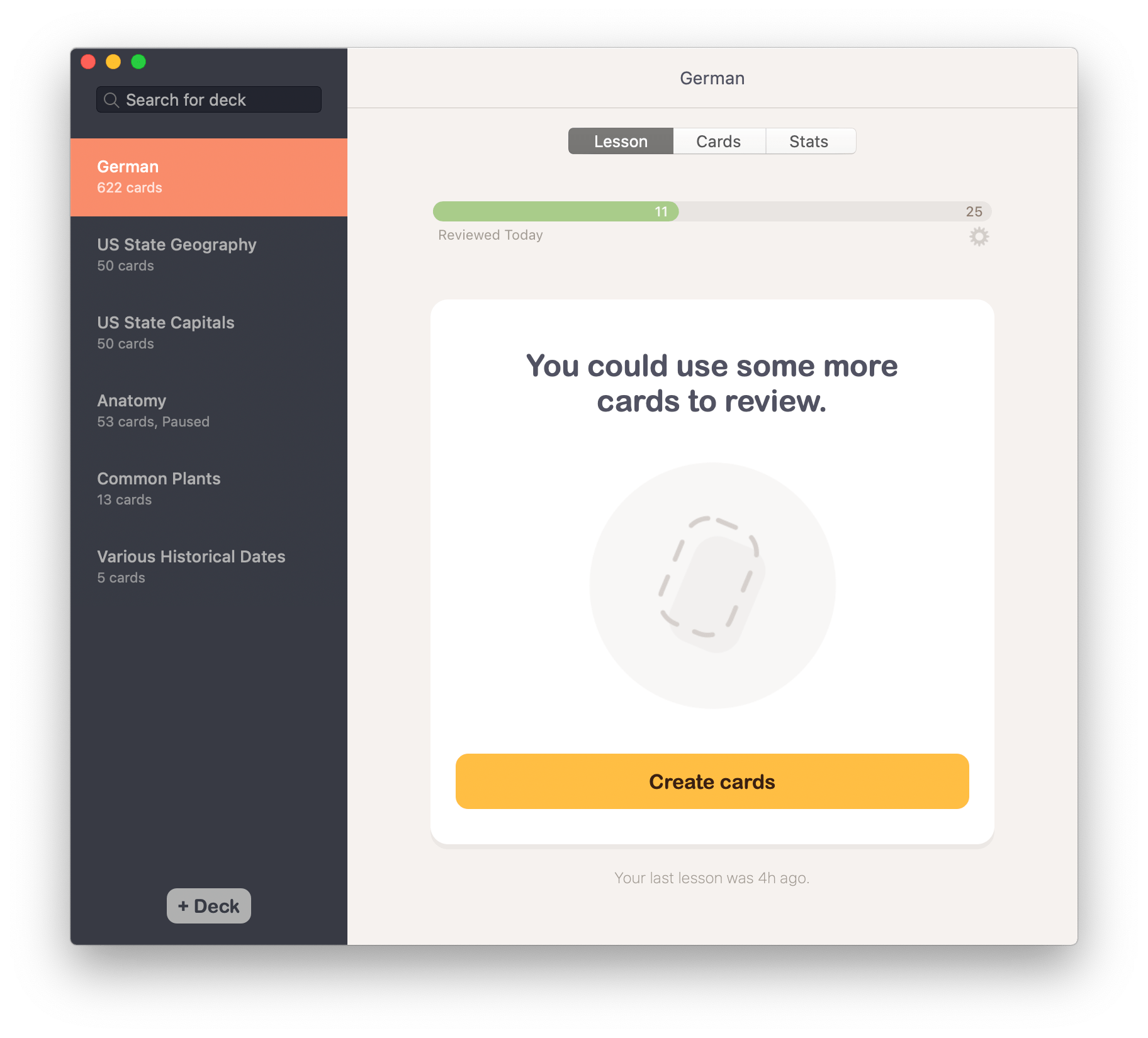
I’ve released a new version of the app to beta testers. Another nice improvement in this version is a cleaner home screen. This is getting more and more refined, and I expect to tweak this just a little bit more before the App Store release. We’re getting closer!
Stats in Fresh Cards
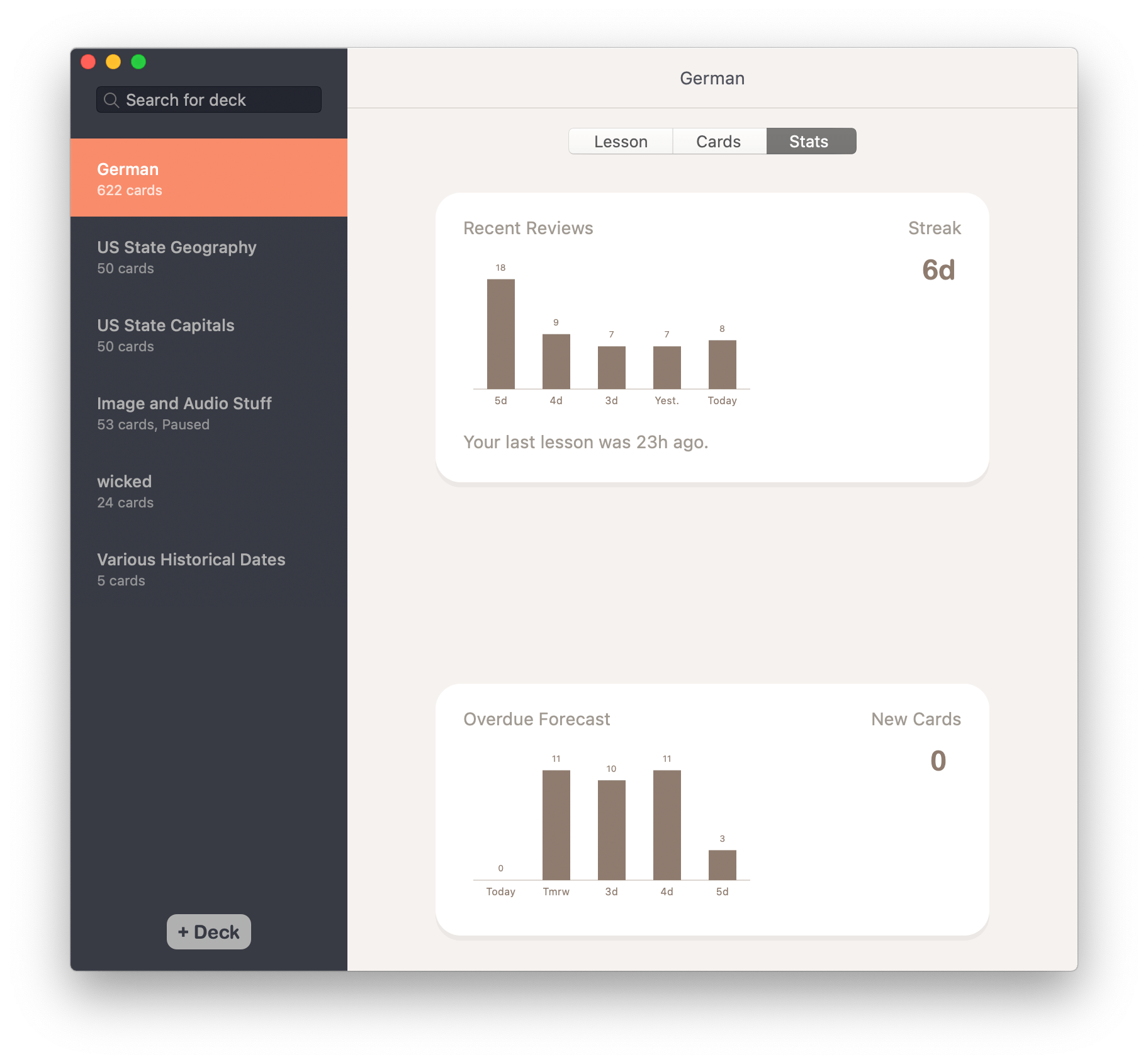
Fresh Cards has some super useful stats like number of recent reviews, upcoming overdue estimates, as well an overall card review graph so that you can see how many cards you’ve reviewed over the lifetime of your deck (not pictured).
 That’s cool, but we can do better.
That’s cool, but we can do better.
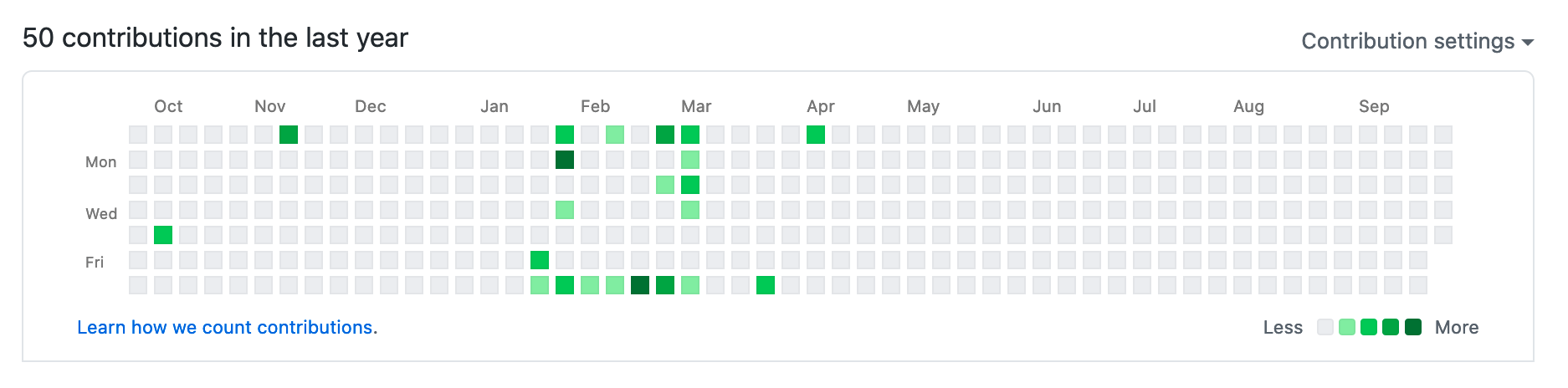
If you’re a developer, you may be familiar with the heat maps on github.com. It essentially lets others know how active you are in daily open source coding.

Well, Anki users have heat maps too and I’ve noticed that they have been sharing their heat maps with each other. I think this is really cool. It’s a sort of social aspect to that app. You want to show off how much you’ve studied the last few months or years.
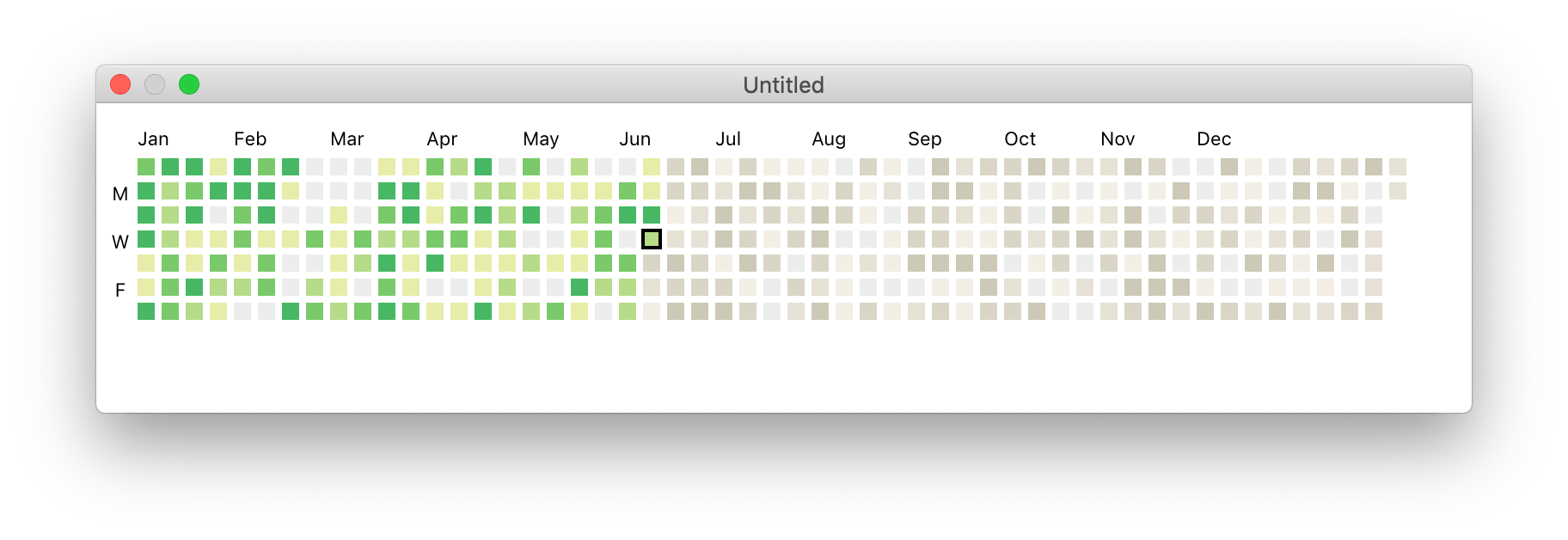
This week I realized I’d love that feature in Fresh Cards too, so I’m implementing it! Here’s some very early prototype code that draws a heat map with some random data. Get excited because Fresh Cards will have heat maps! I can’t wait to see people share their study progress using this feature.

Designing a flash card app
I’m going to start a series of posts about the User Experience (UX) design elements I’ve included in Fresh Cards, a new iOS and macOS flash card app I’m developing.
I’ve had a lot of fun thinking through the UX of the app in an attempt to make it as easy to use as possible. I want to share some of the little details I’ve included because I think they’re great and I’m quite proud of them. 😁 I think there are some key design principles that a flash card should employ to keep users coming back. As I’ve discussed previously, existing flash card apps don’t have quite such easy to use user experiences. After working on my app, I can see why. It’s a lot of work to think through each user interaction. Often, after you’ve implemented a solution, you find some things that need tweaking, so you go back to the drawing board and re-do it. This process of refining a user experience should not be new to UX designers, but for regular devs, it can be surprising.
Anyway, watch this space as I’ll be posting in the next few days and weeks about the UX in Fresh Cards.