tl;dr I’ve built a new flash card app for macOS (with iOS coming soon) and need your help to make it the best ever. I will send you a free copy to help beta test it. Just email me at ussherpress at gmail.com.
Just want screenshots? Scroll down here.
[animated GIF removed later]
Okay, some background: I’ve tried existing flash card app options and found them sorely lacking. The big ones I’ve tried are Anki and Tinycards. I’ve also tried some flash card apps by smaller developers and still can’t find anything that I think is good.
Anki
This is the most popular flash card solution out there. The big thing that it’s got going for it is that it’s free. (Well, not so much for mobile.) It uses spaced repetition (awesome) and there are tons of existing decks available for it via ankiweb.
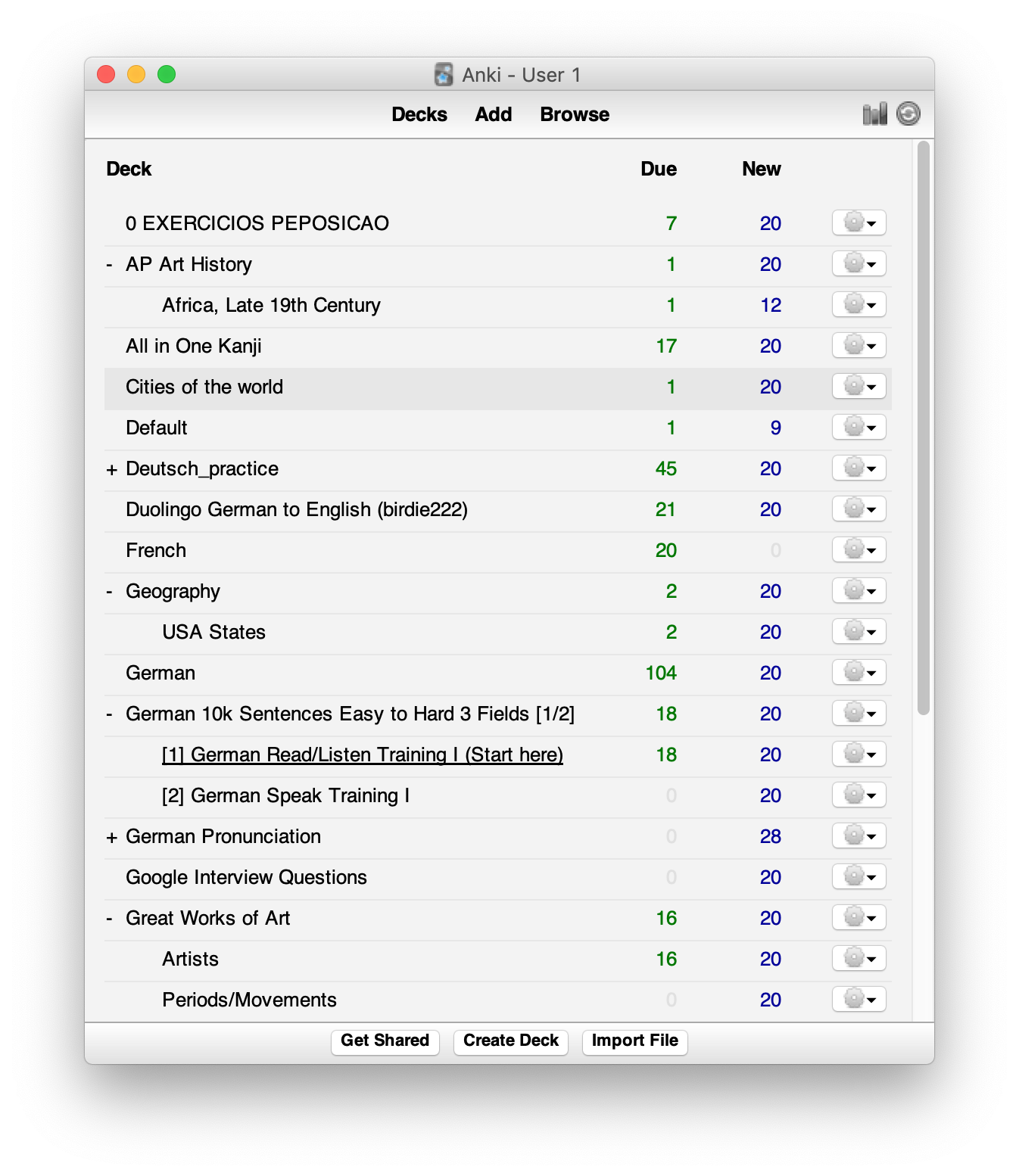
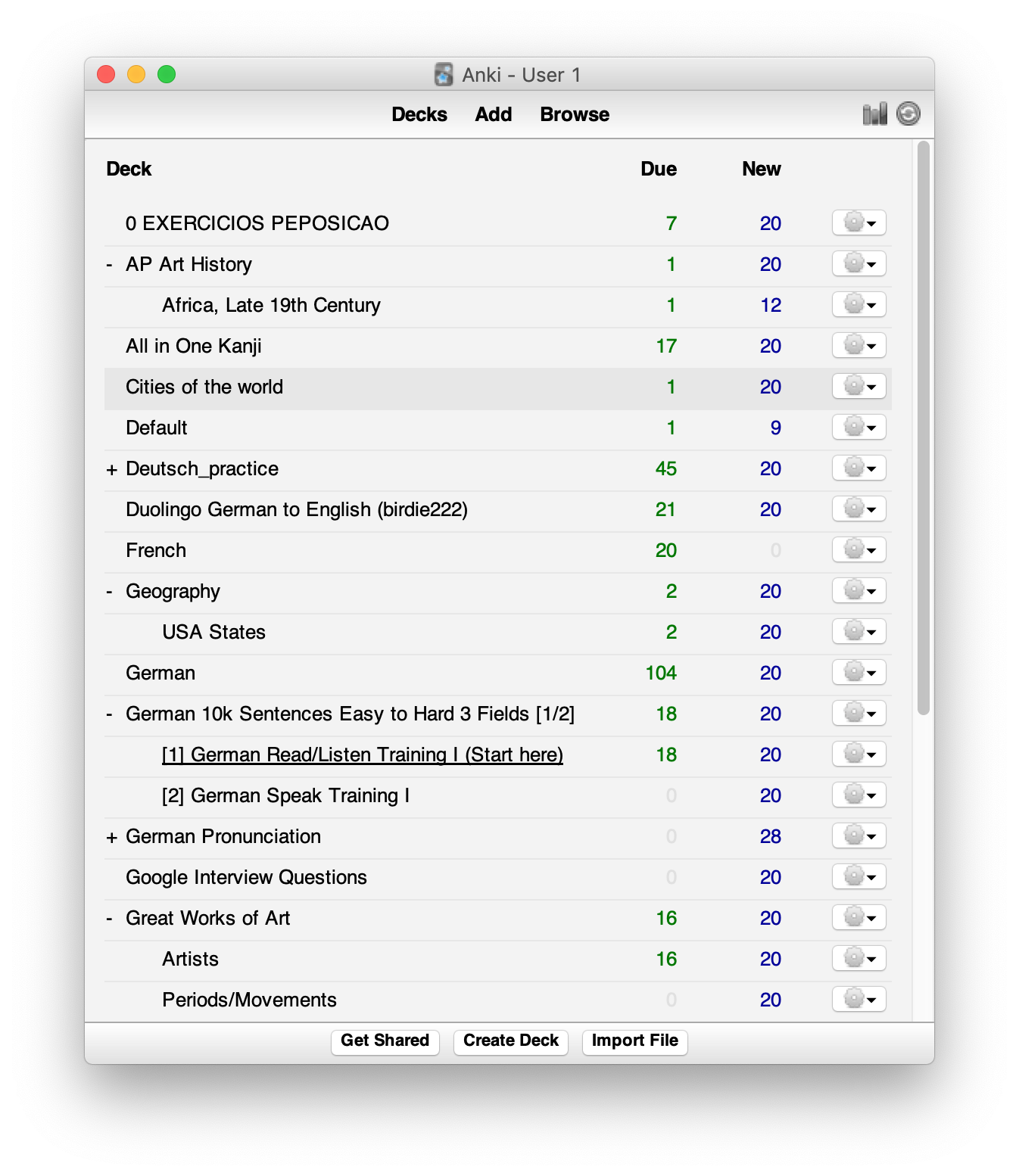
I get that it’s open source, has an open file format, and is extensible, but damn is it hard to use. For non-tech savvy users, what are you to make of this UI? It looks like it’s like something out of Windows XP era.

The lesson UI is also non-intuitive and requires you to make a judgment about how well you were able to recall a card’s contents using a 5-point scale. I understand that this helps make the spaced repetition schedule “more accurate”, but in my opinion, the schedule is just a model of your memory’s “forgetting curve” and if the scheduling is off a few days, I don’t think it matters in the long term.
That said, I think just having a “I remember” or “I’ve forgotten” input is good enough for creating a decent SRS schedule. For most people, a daunting UI is going to put them off studying, so if they give up early, it doesn’t matter how accurate the system is.
In my opinion, Anki is geared more towards users who are happy to install the latest Linux distro, but for the average user, it’s not a great solution.
Tinycards
This is a great online solution. However, Duolingo is shutting it down on September 1, 2020.
What makes Tinycards shine is it’s very easy to use UI and catalog of user-created cards. It’s hard not to like this app because it’s fun and creating new decks and cards is so simple.
The one huge drawback to me is that this is an online service. There is a devoted fanbase, but now that the service is going down, what will you do?
Various app solutions
I won’t name any specific solutions here because I respect that being an independent developer is hard work. I found several macOS and iOS flash card apps and they are functional, but the one thing they always get wrong is the user experience! Folks who create flash card solutions are often very technically savvy and end up creating solutions that work for them, but not the average user.
You can see this by how many settings they’ll throw at you. This is great if you “get” how spaced repetition works and are a power user who doesn’t mind getting your hands dirty, but again, for the average user, something like Tinycards’ UI is “good enough”.
I just tried an iPhone app earlier today that had two screens of settings when creating a new deck. Why throw so many options at the user when they are creating their first deck? Make it possible to customize the deck, but don’t bombard the user with those options upfront.
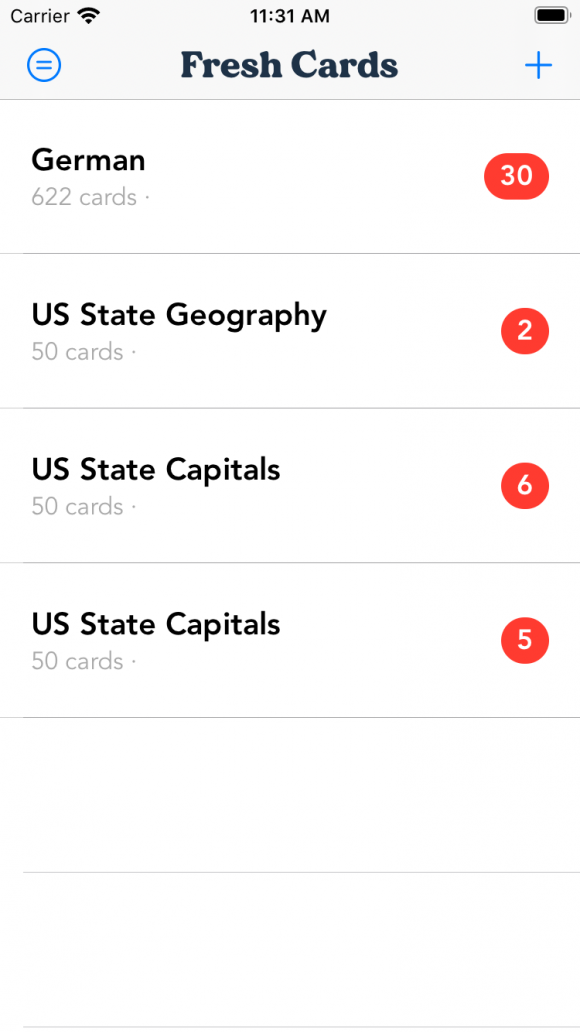
Fresh Cards
So where does this lead us? Naturally, it leads us to my own home-grown flash card app: Fresh Cards.
I wanted to take the best elements of Tinycards and Anki and create a new app that is easy to use and powerful.
It’s currently in beta testing and if you want to help out, I will gladly send you a free copy of the app to help make it the best solution out there. I need input on what works and what doesn’t work!
If you want to learn more, visit https://www.freshcardsapp.com.
Some things that are very important to me, and that I hope I’ve achieved with Fresh Cards are the following:
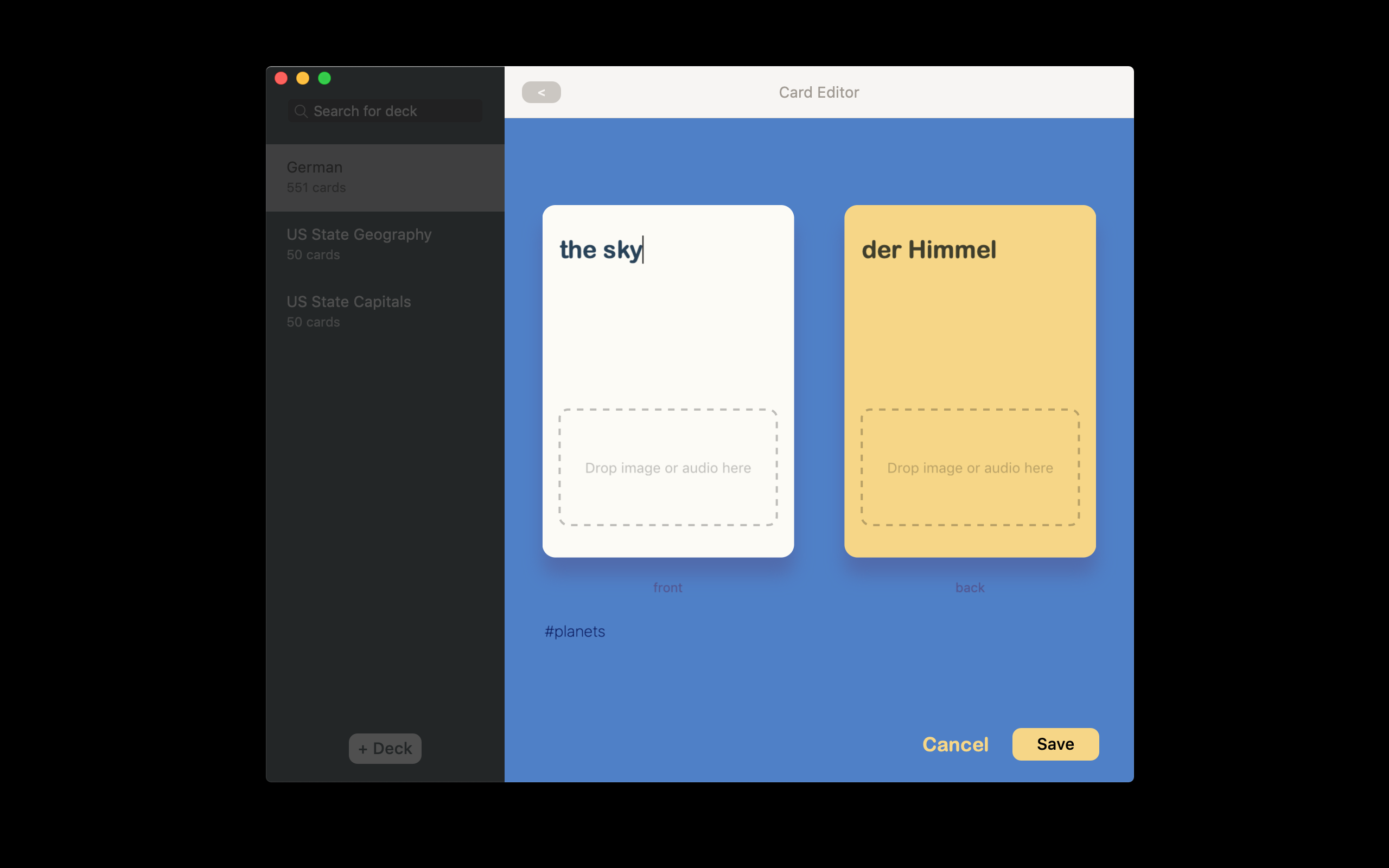
– The app should be absolutely easy to use. It should take as few clicks as possible to create a new deck, add cards, and do a lesson.
– It must employ a spaced repetition algorithm. If the app doesn’t use SRS, what’s the point? Ideally the app should have a plugin system so you can define your own SRS algorithm, but for the initial release, it’ll use SM-2.
– It should be possible to export and import decks from other users. The file format should be “hackable”. People should be able to open the file format up and create tools to automate creating decks, if they want.
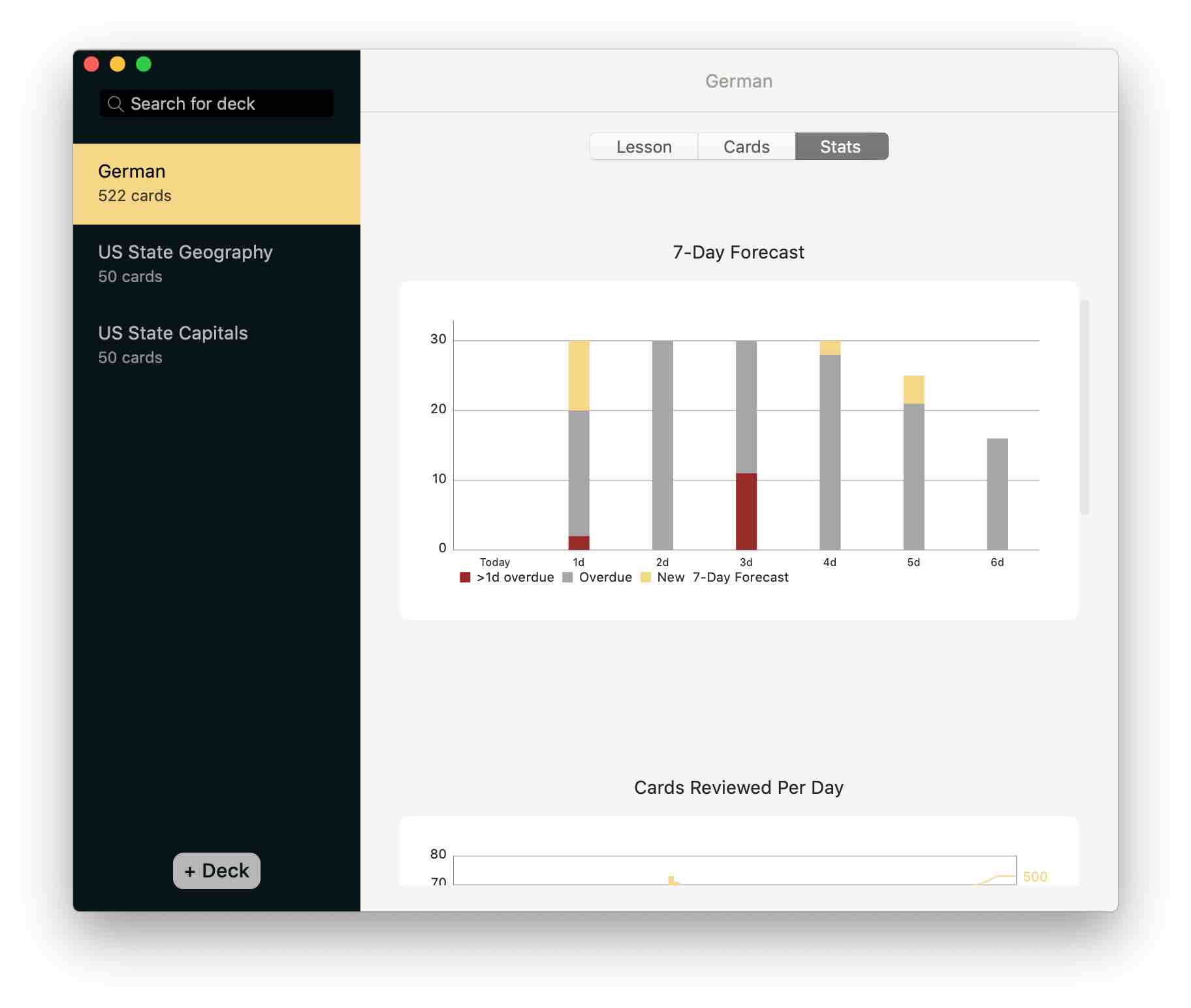
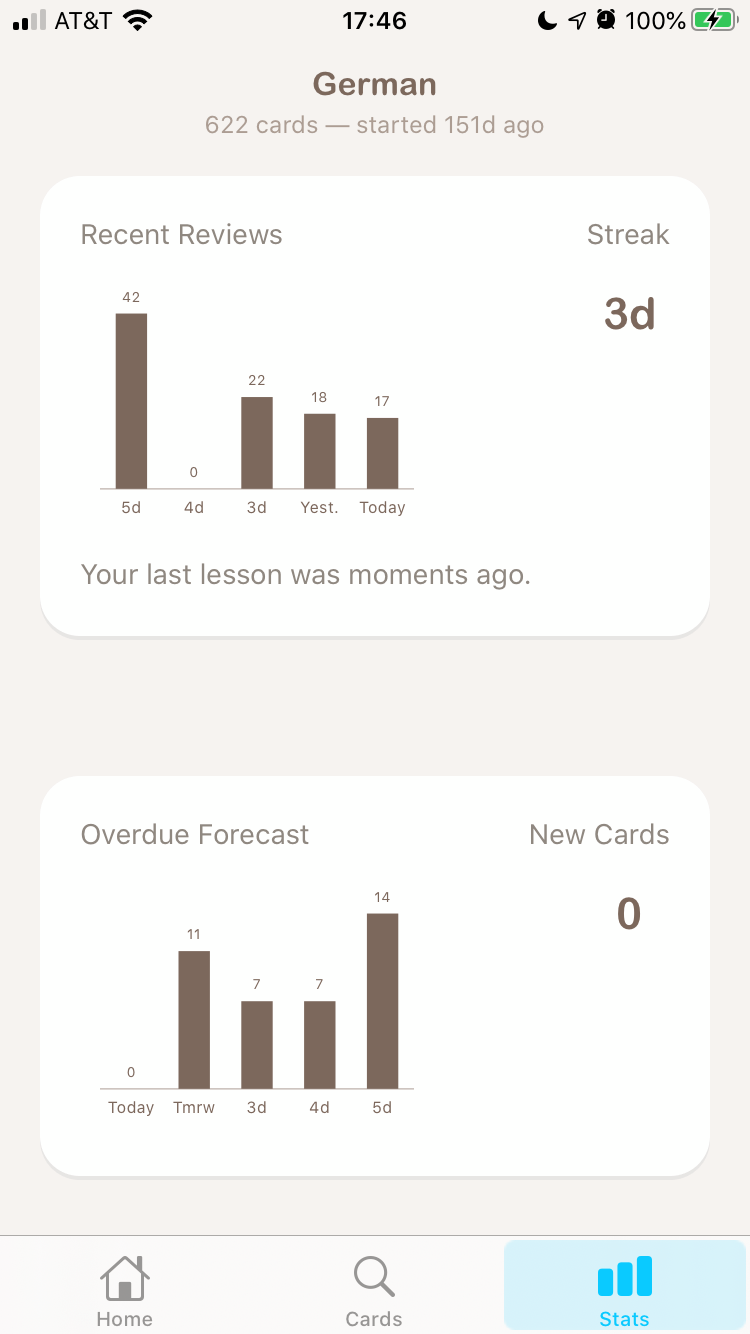
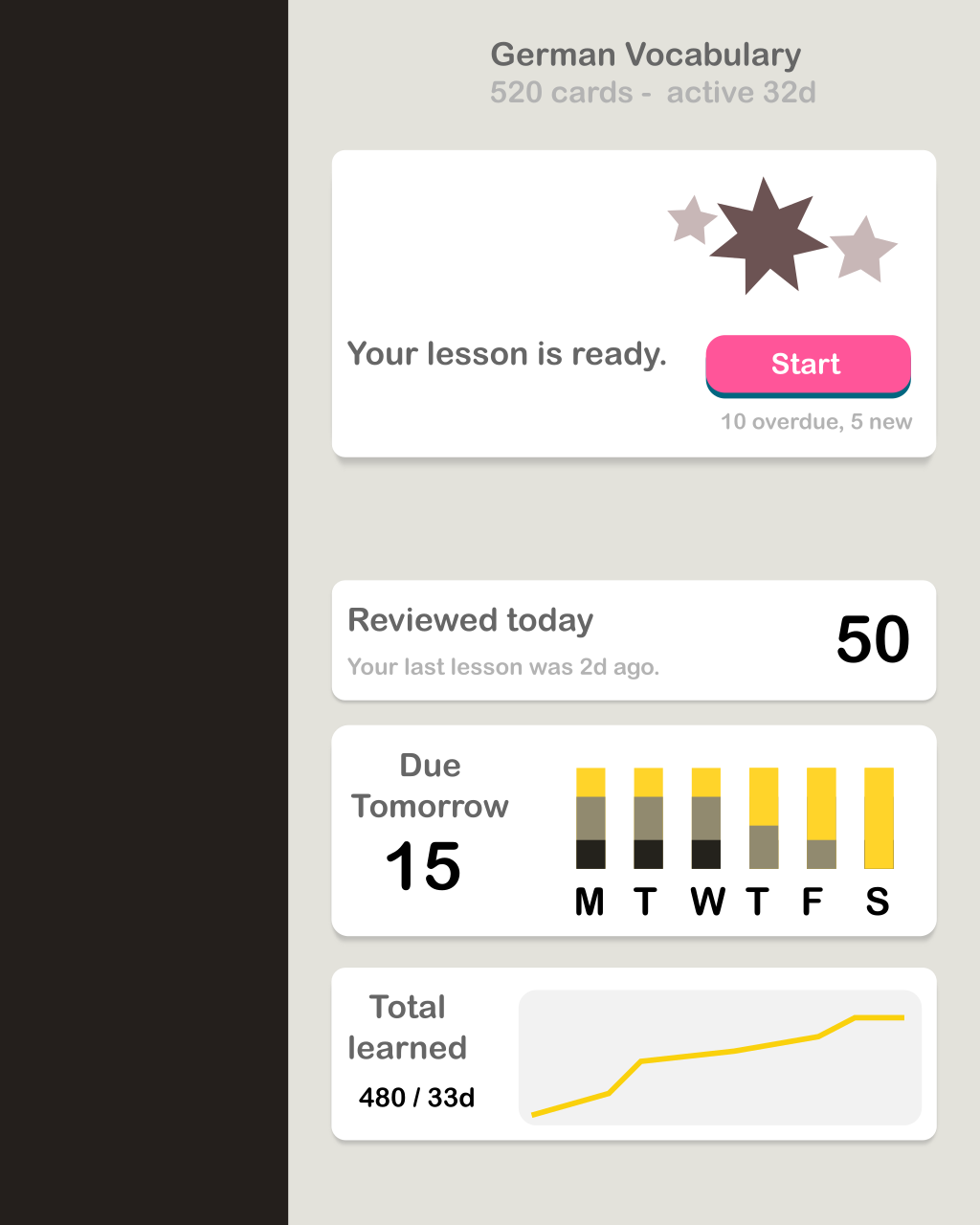
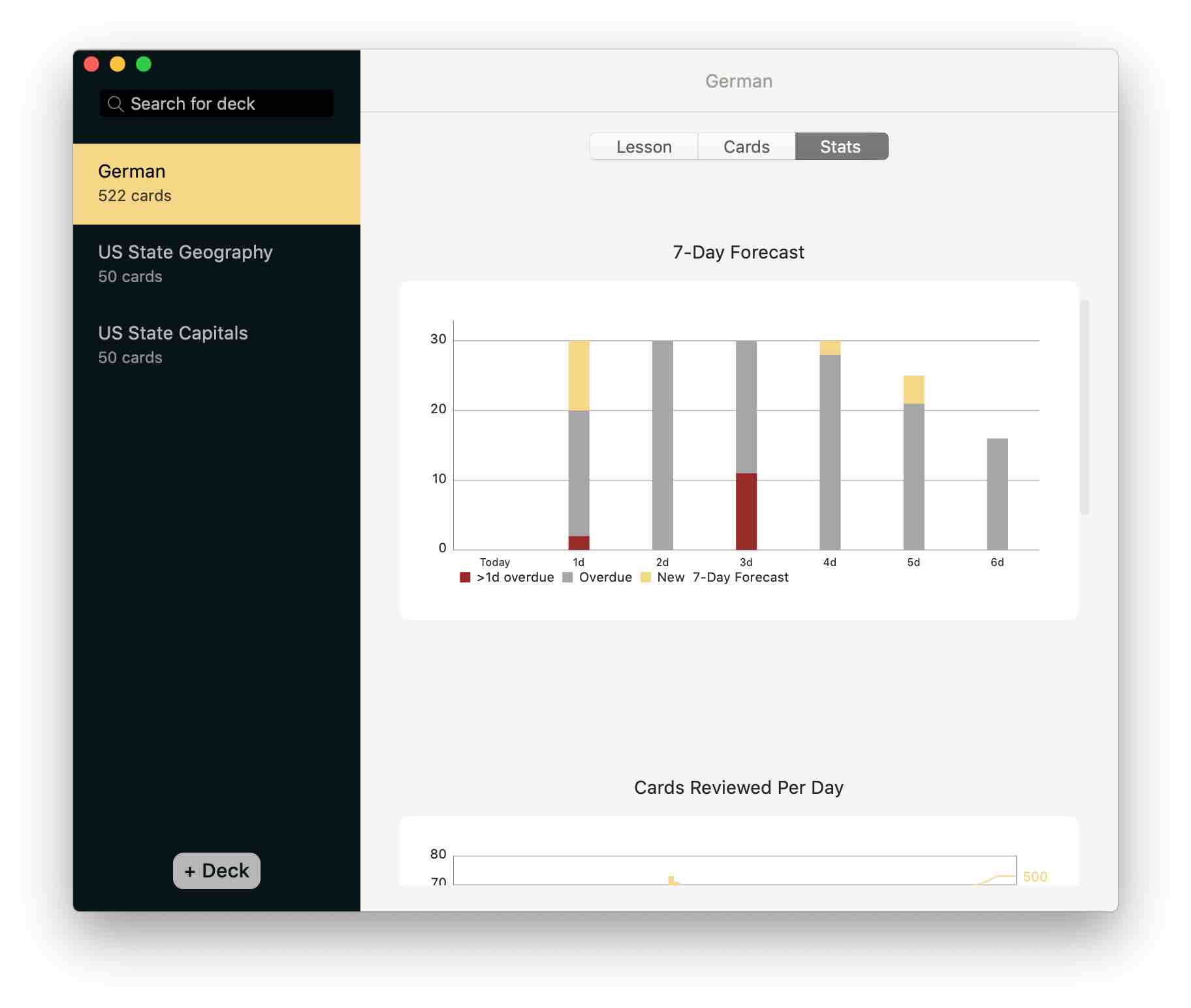
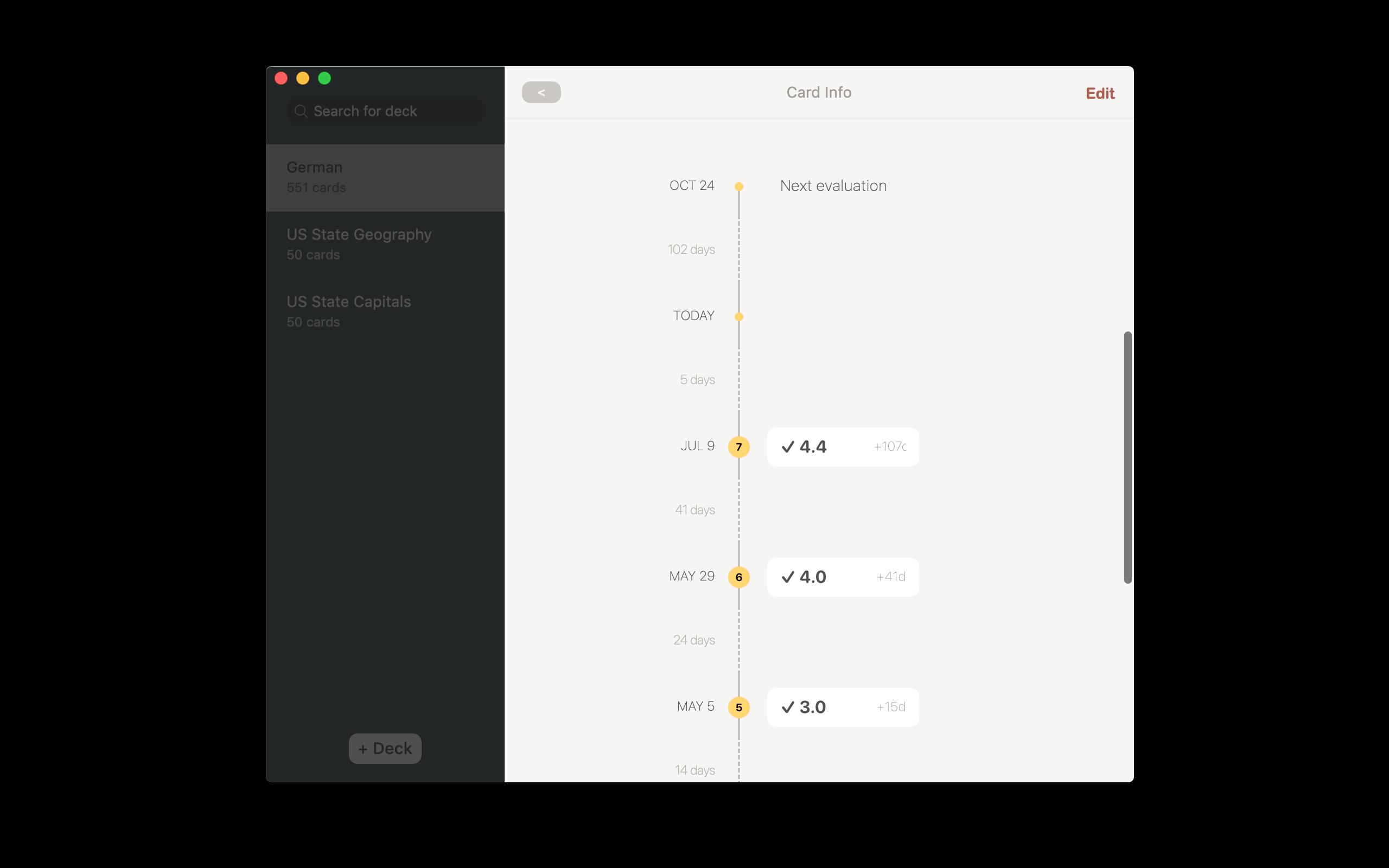
– There should be an abundance of stats. You should be able to see how many cards you’ve learned. It should be possible to see how many cards are due in the week ahead.
– The app should not require a subscription service. I do not want to have something that requires you to pay a few dollars a month to use. Yes, I will charge a few dollars for the app, but once you have it, you don’t need to pay to use it.
Reach out to me if you want to beta test. I want this to be the “default” go-to flash card app for the average person. I have a macOS version ready to test and an iOS version coming soon. Contact ussherpress at gmail.com for more info.
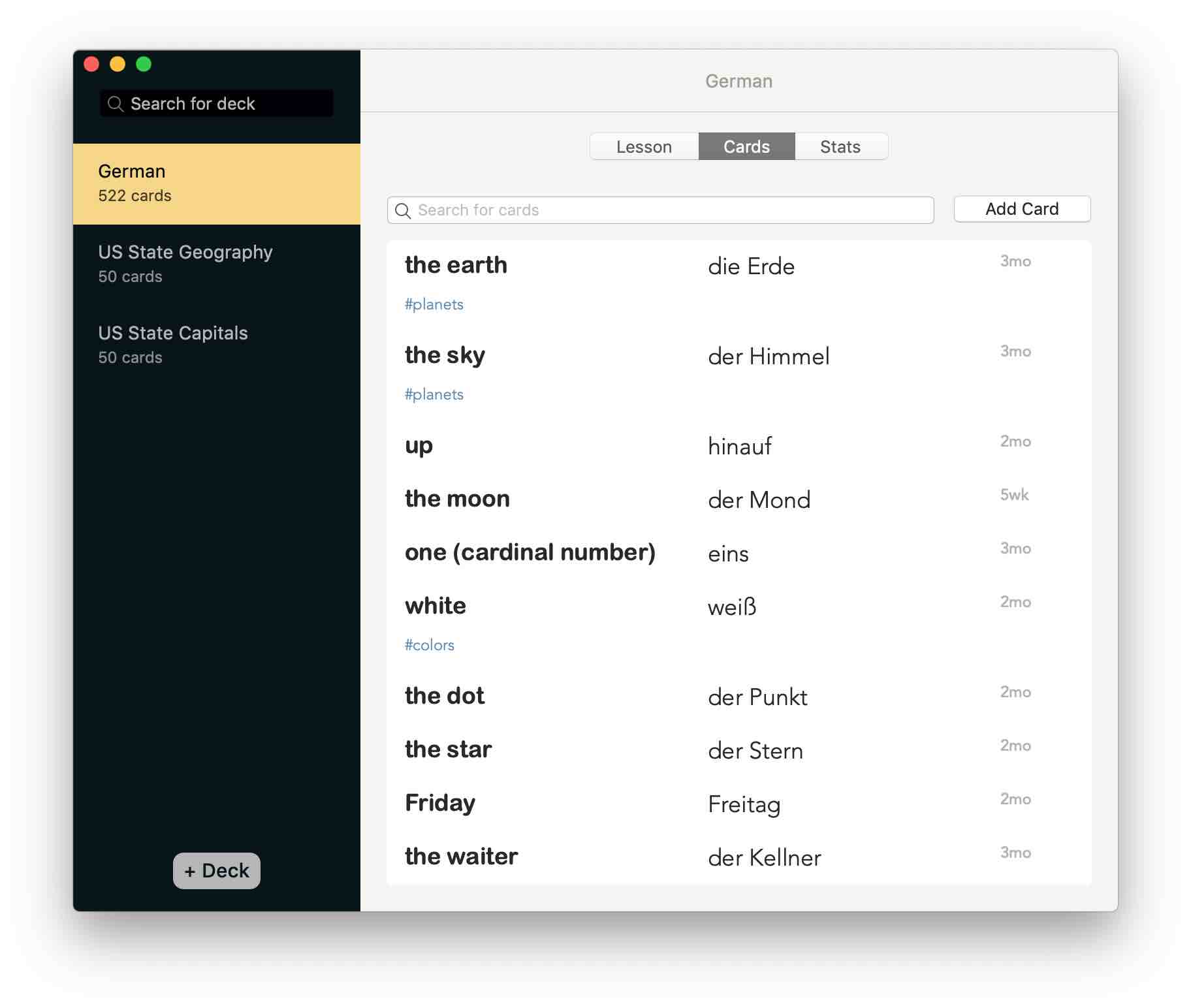
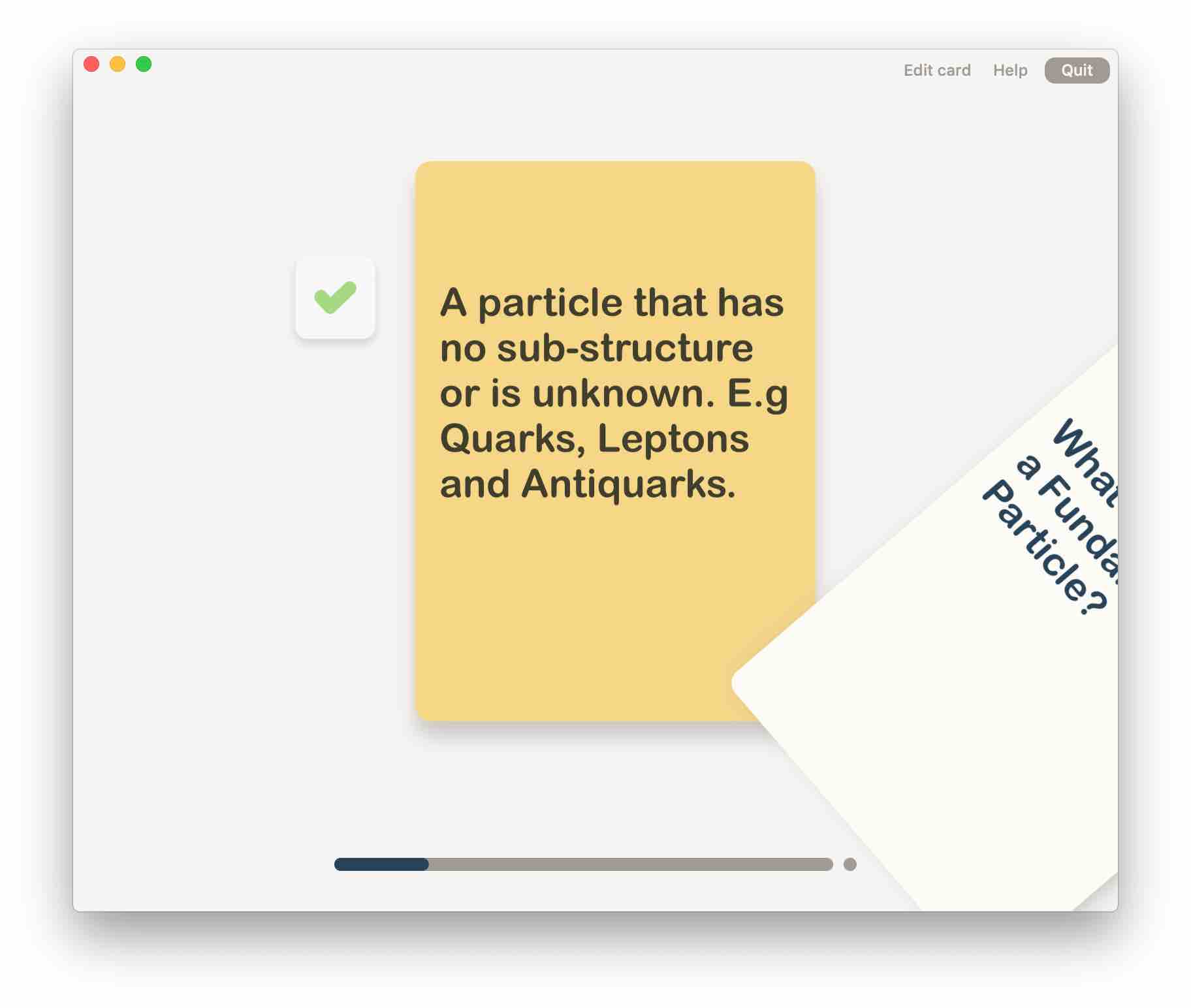
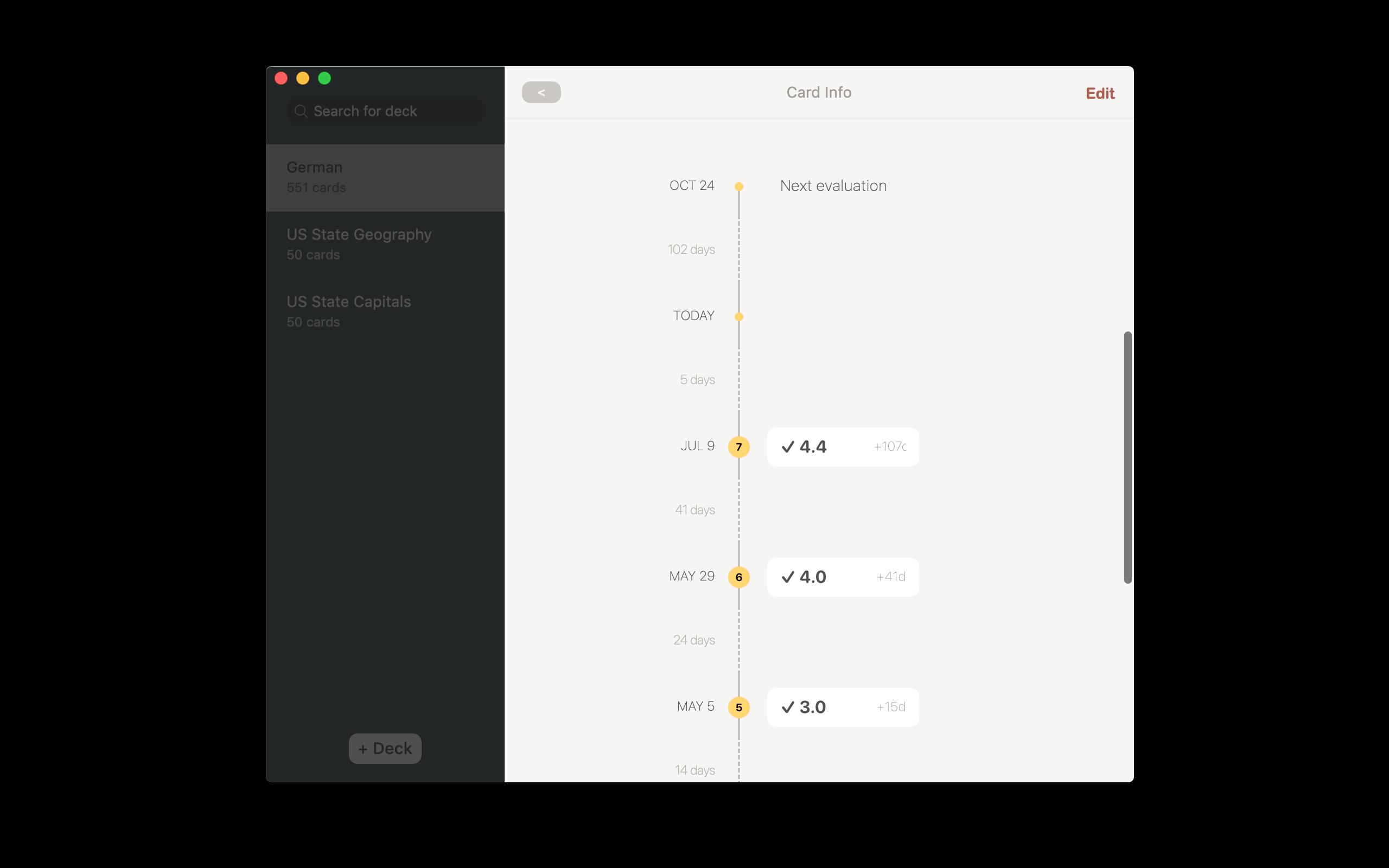
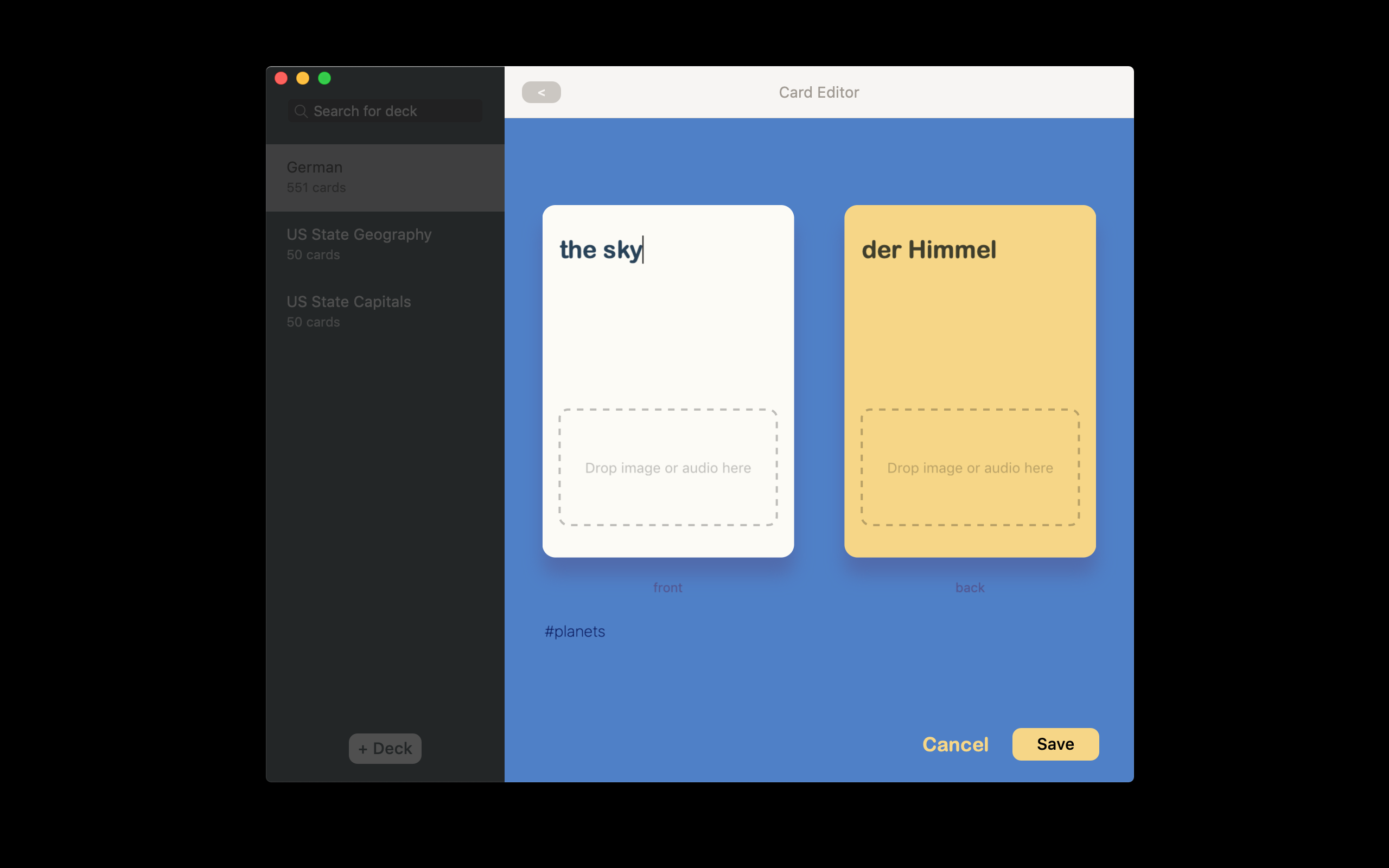
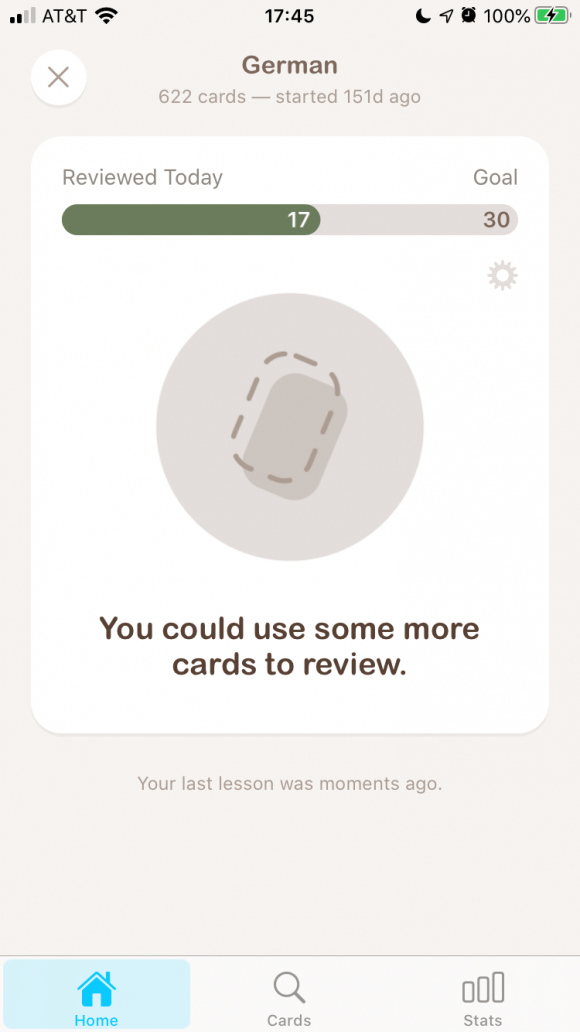
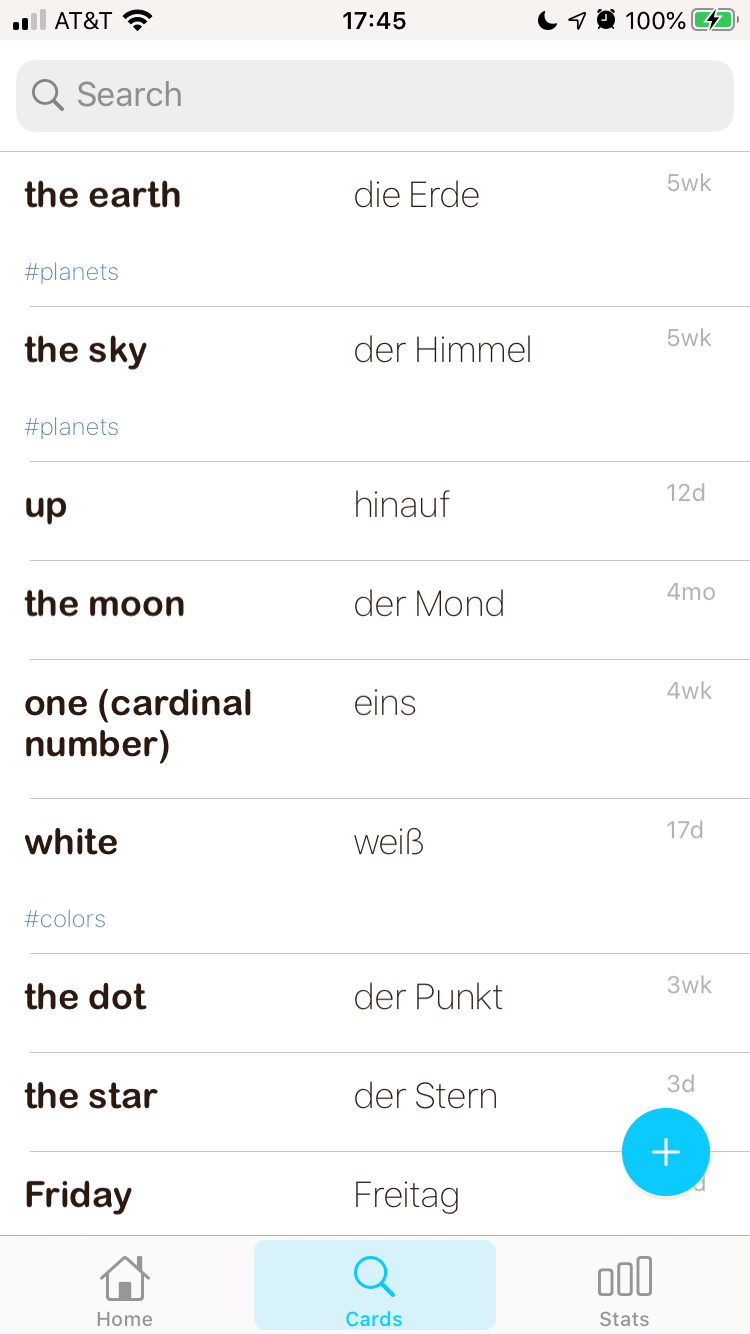
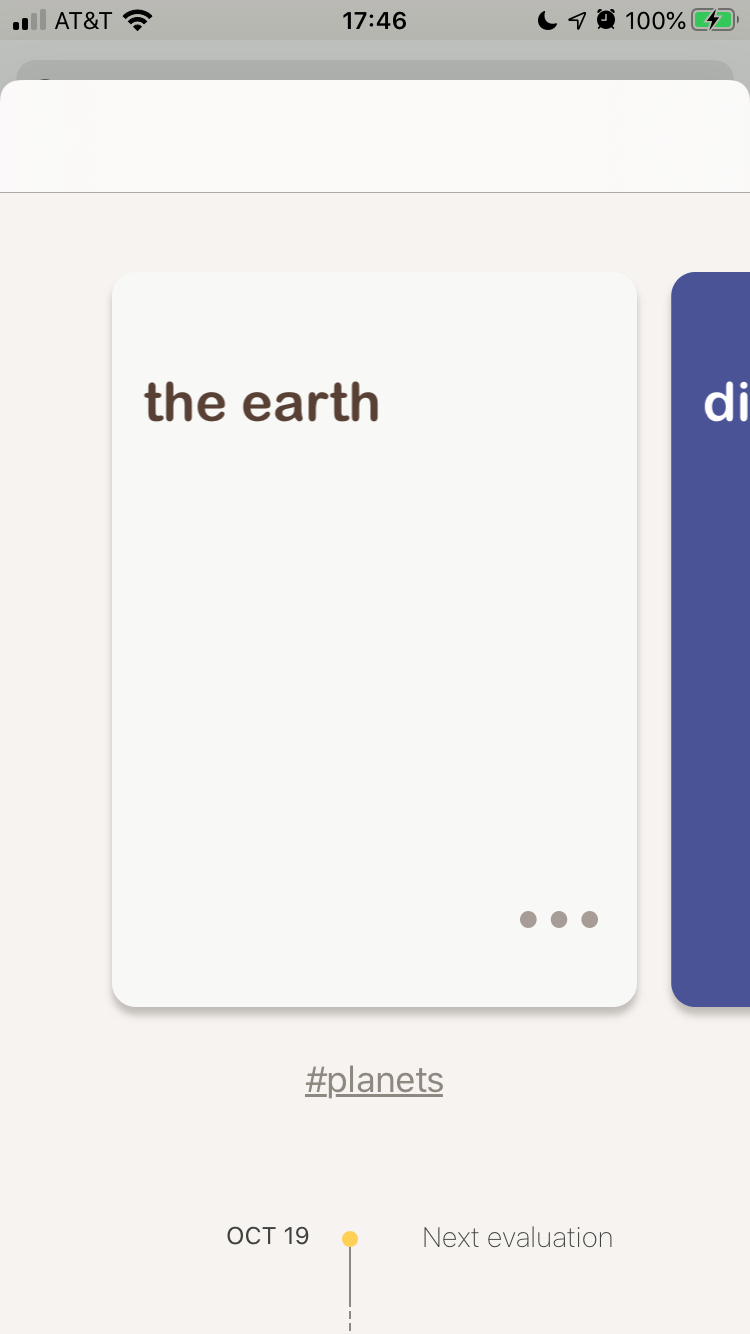
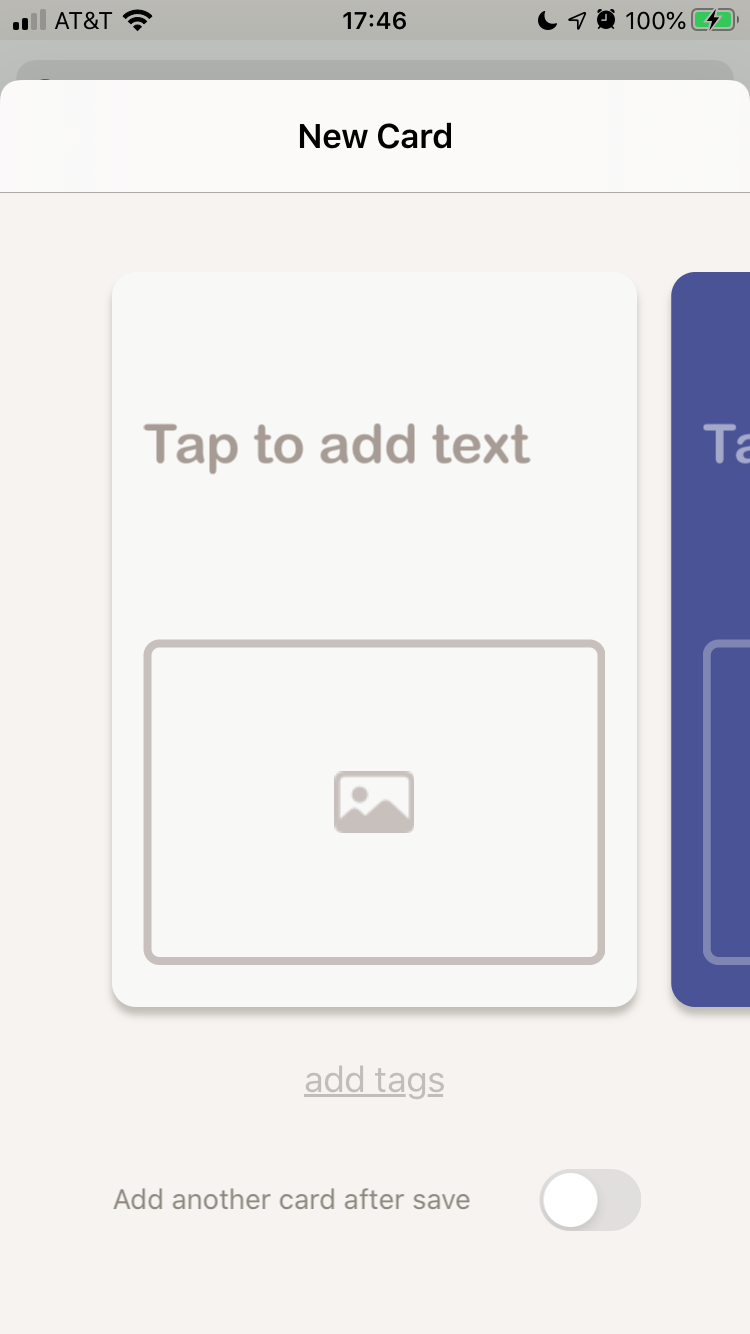
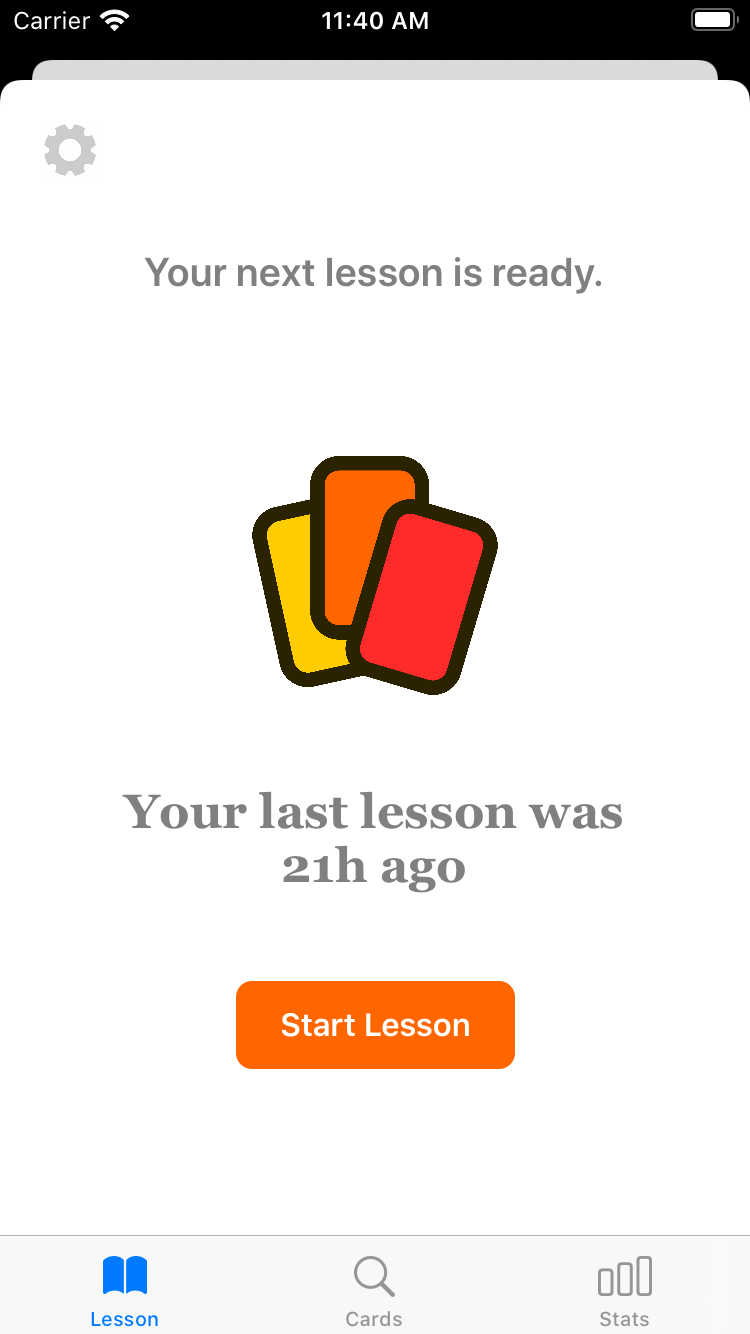
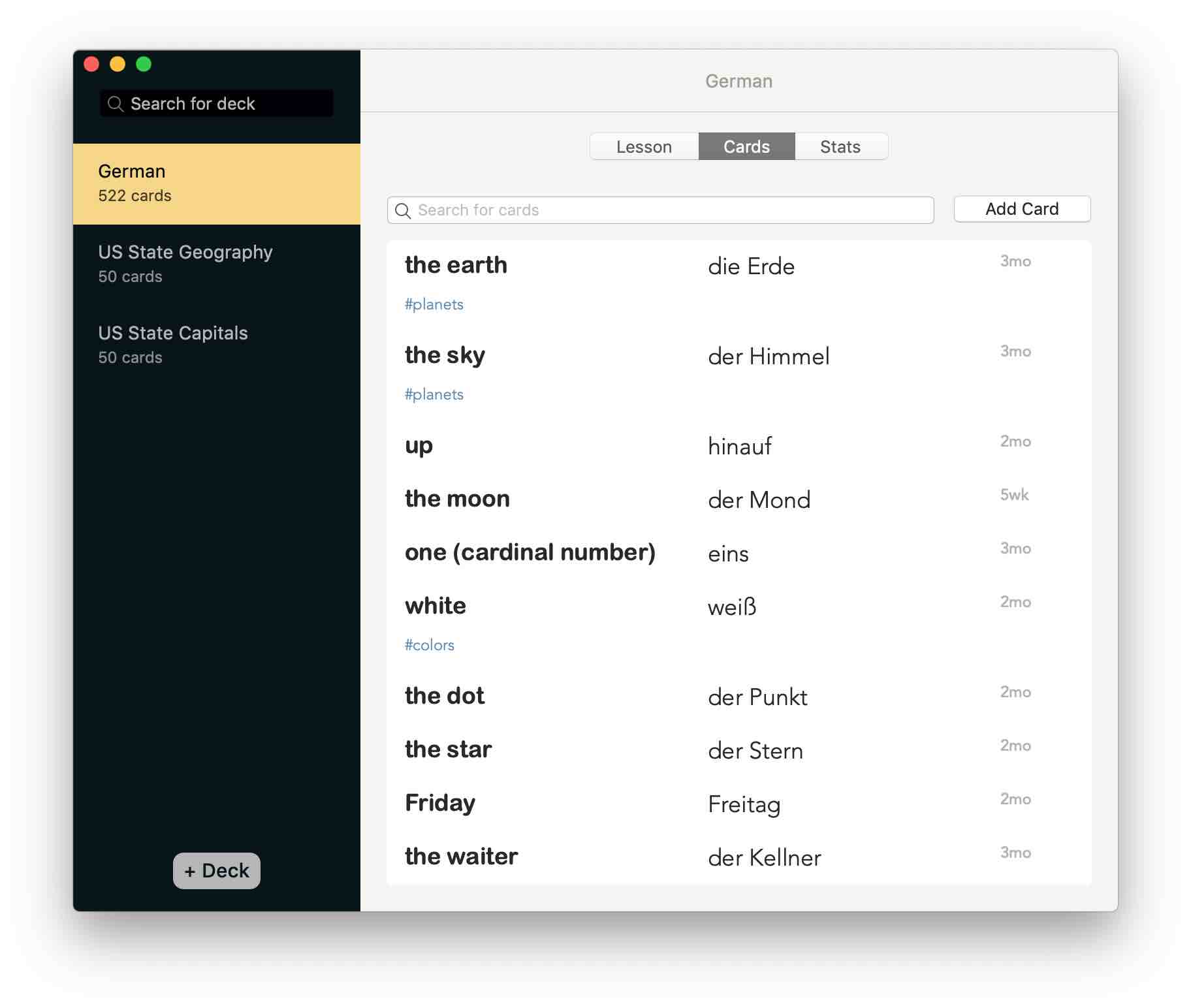
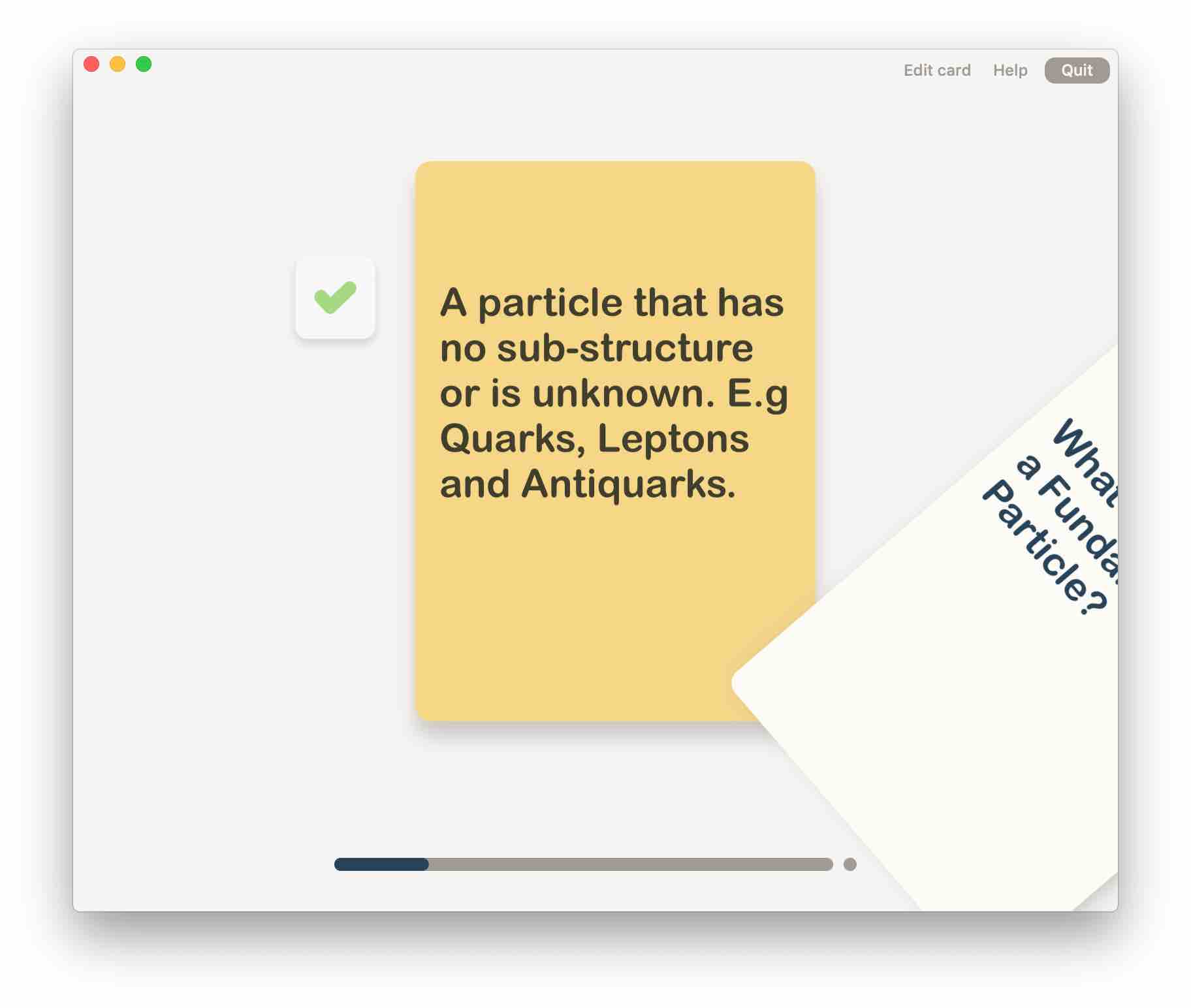
Finally, here are some screenshots.